Hallo daar, digitale pioniers en designliefhebbers! Met 2024 om de hoek is het hoog tijd om eens te kijken naar wat het webdesign landschap voor ons in petto heeft. Gewoon een sneak peek in wat waarschijnlijk de volgende grote dingen zullen zijn op het gebied van online design. Dus, laten we samen ontdekken de web design trends voor 2024. Klaar voor? Let’s go!
1. Digitoegankelijkheid
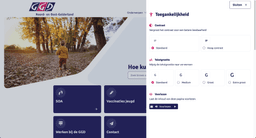
Digitoegankelijkheid blijft een niet te negeren trend in 2024. Het draait niet alleen om voldoen aan wettelijke normen, want vanaf 2025 moeten alle e-commerce bedrijven binnen de Europese Unie voldoen aan de ‘European accessibility act’, maar ook om het creëren van een inclusieve digitale ervaring voor alle gebruikers. We zien een grotere nadruk op goed doordachte ontwerpen met contrastrijke kleuren, duidelijke navigatie en ondersteuning voor hulpmiddelen zoals schermlezers. Het doel? Een webomgeving waar iedereen, ongeacht hun vermogens, moeiteloos kan navigeren en deelnemen. In onderstaande voorbeelden zie je hoe dit er uit zou kunnen zien.
2. Duurzame websites
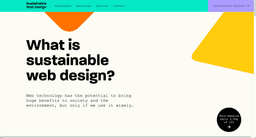
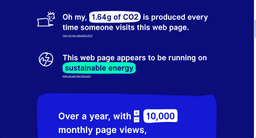
Het internet draagt momenteel bijna 4% bij aan de wereldwijde koolstofuitstoot, en dit percentage stijgt mee met onze groeiende vraag naar data. Een website kan snel duurzamer worden door over te stappen op een groene server of door afbeeldingen te optimaliseren. Maar ook design speelt een cruciale rol; door donkerdere kleuren als achtergrond te gebruiken, het beperken van font keuzes en het toepassen van SVGs in plaats van afbeeldingen, kunnen ontwerpers ervoor zorgen dat een website minder energie verbruikt. Wil je weten hoeveel CO2 jouw website uitstoot? Doe de Carbon Check.
3. AI als Ontwerpmaatje
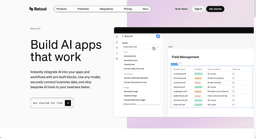
Met de opkomst van Chat GPT en de groeiende variatie aan AI-tools kunnen we als ontwerpers niet langer de waarde van deze krachtige hulpmiddelen negeren. AI blijkt niet alleen een efficiënte tool te zijn om snel een basisontwerp neer te zetten, maar het brengt ook nieuwe uitdagingen met zich mee. In 2024 zullen we getuige zijn van een verschuiving waarbij AI niet slechts een ondersteunende rol speelt, maar het middelpunt wordt in design – of het nu een integraal onderdeel van een applicatie is of zelfs de hele applicatie omvat. Deze evolutie brengt ook nieuwe vraagstukken met zich mee op het gebied van visuele aantrekkelijkheid en het verbeteren van de gebruikerservaring. Het is een boeiende reis waarin ontwerpers de harmonie tussen menselijke creativiteit en AI-geassisteerd ontwerpen verkennen, en nieuwe mogelijkheden ontdekken voor het vormgeven van de digitale toekomst.
4. Ze zijn terug: Gradients
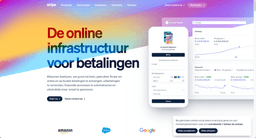
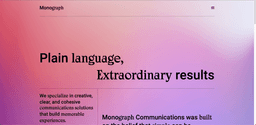
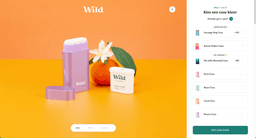
Gradients maken een stijlvolle comeback in 2024. Van subtiele kleurovergangen tot levendige, gedurfde combinaties, gradients voegen diepte en dimensie toe aan het ontwerp. Ze sieren niet alleen achtergronden maar worden ook creatief toegepast op typografie, knoppen en iconen, waardoor een eigentijdse en levendige uitstraling ontstaat.
5. Menselijke Touch
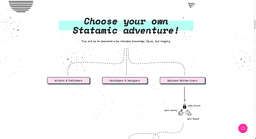
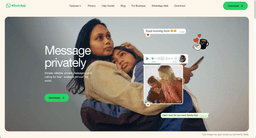
Stel je een webdesign voor met het luchtige en speelse karakter van een ‘doodle’. In deze trend wordt het digitale landschap omgetoverd tot een levendig canvas van getekende lijnen en vormen. Denk aan subtiele krabbels, schetsen en vloeiende lijnen die een gevoel van spontaniteit en creativiteit oproepen. De lay-out heeft een informeel, bijna handgemaakt karakter. Deze benadering brengt een ontspannen en vriendelijke sfeer in het webdesign, waardoor bezoekers zich uitgenodigd voelen om te genieten van de creatieve uitdrukking op het digitale canvas.
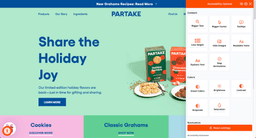
6. Los van de rand
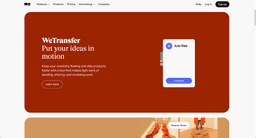
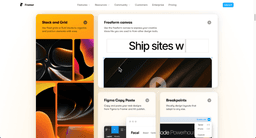
In 2024 omarmen ontwerpers de vrijheid om buiten de conventionele grenzen te treden. Elementen zoals afbeeldingen, tekst en navigatie breken los van de gebruikelijke kaders en creëren een gevoel van speelsheid en innovatie. De ‘losse’ benadering moedigt creativiteit aan en geeft ontwerpers de ruimte om unieke en opvallende lay-outs te creëren.
7. Interacties en wizards
Gebruikersinteracties worden meer dan ooit als een verhaal verteld. Met geavanceerde animaties en intuïtieve wizards wordt de gebruiker reis een naadloze en boeiende ervaring. Micro-interacties voegen een vleugje speelsheid toe, terwijl wizards gebruikers begeleiden en ondersteunen bij complexe taken.
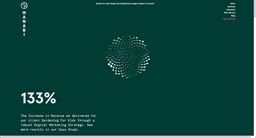
8. Spaceship gevoel
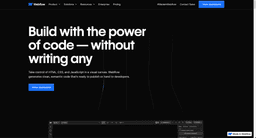
Verbeeld je een webdesign dat je meeneemt naar de donkere, futuristische sfeer van een spaceship. Denk aan een overwegend donkere achtergrond met subtiele lichtvlekken die de aandacht trekken. Deze combinatie van een spaceshipsfeer en tech-achtige esthetiek voegt een element van futurisme toe aan de gebruikerservaring. Door eenvoudige, gestileerde elementen te gebruiken, wordt een gevoel van moderniteit en innovatie gecreëerd, waardoor bezoekers zich wanen in een digitale wereld vol mogelijkheden.
9. Breaking the Grid
De rigide rasterstructuren maken plaats voor meer organische en speelse lay-outs. Ontwerpers experimenteren met asymmetrische ontwerpen, overlappende secties en onvoorspelbare patronen. Deze aanpak geeft een gevoel van vrijheid en originaliteit aan het ontwerp, waardoor het visueel interessanter wordt.
10. Pret met Falen
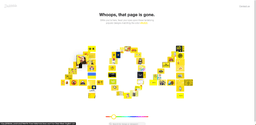
In webdesign wordt de nadruk op prettige en gebruiksvriendelijke foutmeldingen steeds groter. Het is niet langer slechts een technische kwestie; het gaat nu om het begeleiden van de gebruiker en het voorkomen van digitale verwarring. Of het nu gaat om het vriendelijk begeleiden van gebruikers terug naar de vorige step of het omarmen van een lichte en humoristische benadering bij foutmeldingen of de gevreesde 404-pagina’s, deze trend draait allemaal om het transformeren van fouten in positieve leermomenten. Op deze manier wordt een fout niet langer als negatief ervaren, maar eerder als een kans om een glimlach tevoorschijn te toveren.
In een notendop belooft 2024 een jaar te worden waarin designgrenzen worden verlegd. Waarin de innovatie hoogtij viert en gebruikerservaring centraal staat. Of je nu een fan bent van strak minimalisme, gedurfde creativiteit of iets daartussenin, er is voor elk wat wils in de dynamische wereld van webdesign!