Waarom we bij Enrise nu deze AI Service bouwen
Mark Vanhommerig
1 juli 2025

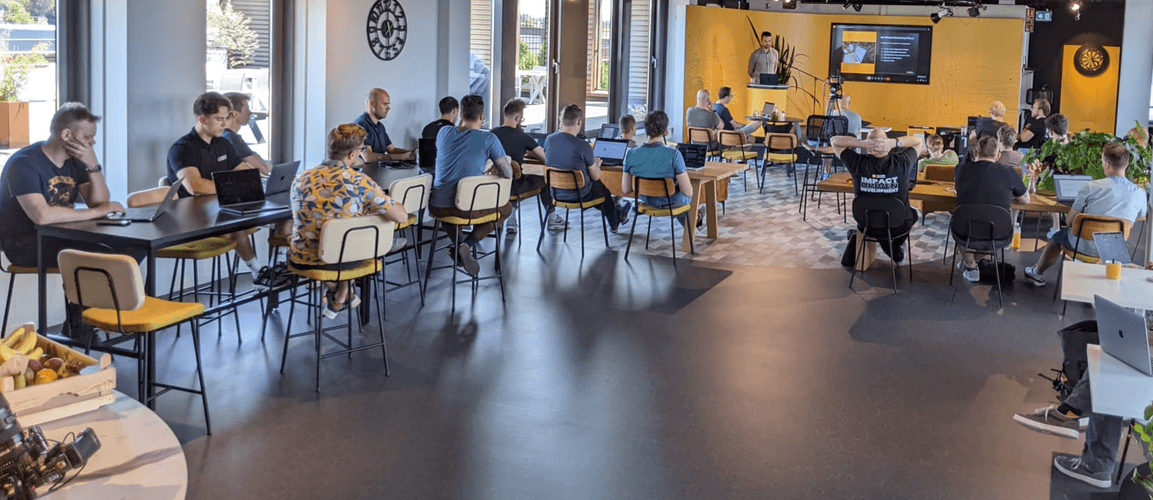
Enrise Conference Day 2025 weer daverend succes
Peter v. Vliet
19 juni 2025

Bekijk hier de After Movie van het Dutch E-commerce Dinner 2025
Peter v. Vliet
27 mei 2025

PODCAST: Pim van der Linden op #WWV over de toekomst van E-commerce
Wendy Kooistra
20 mei 2025

Thuiswinkel.org en Enrise organiseren AI Accelerator Programma voor ondernemers
Peter v. Vliet
19 mei 2025

Enrise krijgt vijf sterren in 2025 editie van de Emerce 100
Peter v. Vliet
22 april 2025

Download hier de E-commerce Platform Keuzegids 2025
Wendy Kooistra
17 april 2025

Vibe coding vs. maatwerksoftware: snelheid ten koste van betrouwbaarheid?
Jeffrey Goijaerts
11 april 2025

Lange rijen voor Martin van Kranenburg bij Enrise op Webwinkel Vakdagen
Peter v. Vliet
4 april 2025